If there’s one thing that movies have taught us, it’s that the visuals are everything. From the epic battles of Middle Earth to the neon-soaked streets of Blade Runner’s dystopian future, what we see on the screen is what captures our attention and pulls us into the story. The same goes for software testing, where the visuals are just as important. That’s why more and more developers are turning to Cypress Testing with Visual Regression Testing for Enhanced Test Coverage.
This powerful combination of tools allows you to capture screenshots of your application and compare them with previous versions, ensuring that every change you make is visually consistent and error-free.
But what exactly is Cypress Testing, and how does it work? And how does Visual Regression Testing take your testing game to the next level? Let’s look at this dynamic duo and see how they can help you ensure your software is the blockbuster hit it deserves.
Table of Contents
What is Cypress Testing, and how does it work?
Think of Cypress Testing as the Tom Cruise of testing frameworks. It’s fast, reliable, and always gets the job done. This end-to-end testing framework allows developers to write and run tests in a browser, giving them the power to catch bugs and glitches before they make it to production.
But what sets Cypress Testing apart is its ability to capture screenshots of your application at different stages of development. It’s like having your paparazzi, but instead of snapping photos of you leaving a fancy restaurant, they’re capturing images of your application’s UI.
This visual testing capability is crucial for ensuring that your application’s UI remains consistent and error-free, even as you make changes and updates. And when you combine Cypress Testing with Visual Regression Testing, you have a powerful duo that can help you catch even the most minor visual discrepancies.
It’s like having a team of film editors making sure every frame of your movie is visually consistent and error-free. Except in this case, the editors are robots, and they’re checking your software instead of your latest blockbuster hit.
So if you want your software to be as visually stunning as the latest Hollywood blockbuster, try Cypress Testing. It may not win you an Oscar, but it will make your testing process a lot smoother and more efficient.
Understanding Visual Regression Testing
Have you ever noticed how sometimes websites or apps don’t look quite right? Maybe the colors are off, or the text is too big or too small. That’s because sometimes, when developers make changes to the code, it can affect how things look on the screen.
To ensure that everything looks good, developers use something called visual testing. This is where they take pictures of the website or app and compare them to pictures taken before any changes were made. They know that something needs to be fixed if there are any differences.
But sometimes, this process can be tough as so many things can affect how things look on the screen. For example, different devices have different screen sizes and resolutions, and other browsers show things slightly differently.
That’s where something called Visual Regression Testing comes in. This is a way to test things visually but in a way that considers all these different factors. It helps developers catch even the smallest differences and ensure that everything looks good no matter what device or browser someone uses.
So, the next time you’re using a website or app, everything looks perfect, and you’ll know that it’s because of all the hard work that goes into visual regression testing!
A step-by-step guide to Installing Cypress Visual Regression Plugin
1. Setting up Cypress Project
Installation:
- To use Cypress Testing with Visual Regression Testing, first, we need to install the cypress-visual-regression plugin by running the following command in our terminal:
npm install cypress-visual-regression
- Then we need to add some configuration to our cypress.json file, specifying the screenshots folder and whether we want to trash assets before each test run:
{
“screenshotsFolder”: “./cypress/snapshots/actual”,
“trashAssetsBeforeRuns”: true
}
- Next, we need to add the cypress-visual-regression plugin to our cypress/plugins/index.js file:
const getCompareSnapshotsPlugin =
require(‘cypress-visual-regression/dist/plugin’);
module.exports = (on, config) => {
getCompareSnapshotsPlugin(on, config);
};
- And finally, we need to add a command to our cypress/support/commands.js file:
const compareSnapshotCommand =
require(‘cypress-visual-regression/dist/command’);
compareSnapshotCommand();
Important: Don’t forget to import commands.js in your cypress/support/index.js file.
- Once we have all of this setup, we can start adding visual testing checkpoints to our existing Cypress tests. For example, we could add a checkpoint to make sure that the login page looks the same before and after a user logs in:
it(‘should display the same login page before and after logging in’, () => {
cy.visit(‘/login’);
cy.compareSnapshot(‘login-page’);
cy.get(‘#username’).type(‘user123’);
cy.get(‘#password’).type(‘password123’);
cy.get(‘#login-button’).click();
cy.compareSnapshot(‘login-page-after-login’);
});
In this example, we’re using the cy.compareSnapshot command to take a snapshot of the login page before and after a user logs in. If there are any visual differences between the two snapshots, the test will fail.
2. Implementing Cypress Plugin Snapshots
Looking to ensure that your website or application has a consistent UI across all devices? LambdaTest is a cloud-based digital experience testing platform that allows developers and testers to perform visual regression testing on more than 3000+ browsers and mobile devices with the help of an inbuilt visual comparison tool that enables you to compare screenshots against a baseline to detect any visual changes and ensure pixel-perfect results.
LambdaTest’s AI-powered visual comparison tool is a game-changer for developers and testers. This cutting-edge tool enables you to compare your product’s UI across all desktop and mobile devices to ensure consistency and pixel perfection.
With LambdaTest’s visual comparison tool, you can manually capture and compare screenshots or run automated visual image comparison regressions. This flexibility ensures that you can find visual bugs and make adjustments as needed, improving the quality of your product releases.
One of the tool’s key features is its AI-powered capabilities, which include DOM snapshotting and parallelization. This technology allows for faster, more efficient testing, making it easier to find elusive visual bugs.
In addition to its speed and accuracy, the visual comparison tool offers a variety of advanced options. These options include largeImageThreshold, errorType, ignore, transparency, boundingBoxes, ignoredBoxes, and ignoreAreasColoredWith. With these features, you can customize your testing to meet your specific needs and ensure the best results possible.
Cypress Plugin Snapshots is another useful plugin for snapshot tests in Cypress, which has the same API as Jest and can be used with the Cypress GUI. To install the plugin, run the following command:
npm i cypress cypress-plugin-snapshots
If you are using Cypress 9.0.0 or later, you’ll need to add an extra parameter like this:
npm i cypress –legacy-peer-deps cypress-plugin-snapshots
This helps avoid version conflicts and installation issues.
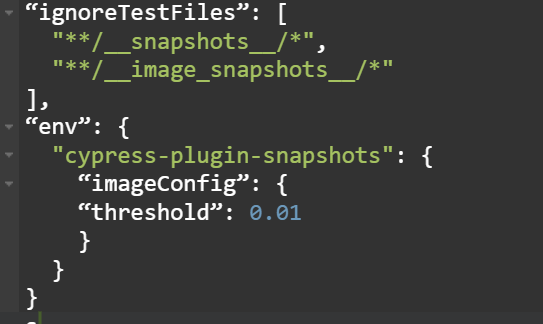
Next, we need to add some configuration to the cypress.json file. Add the following code:
This configuration specifies which test files to ignore and sets the image comparison threshold.
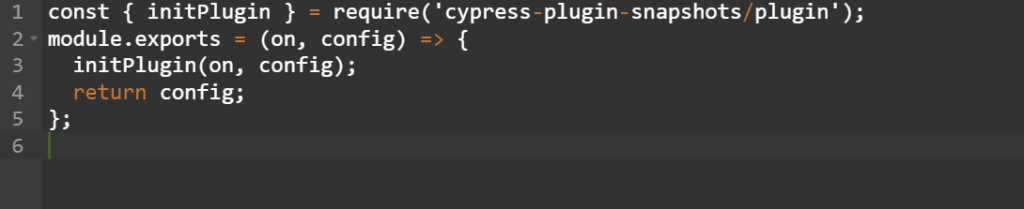
Next, we need to update cypress/plugins/index.js to include the following code:
Finally, we need to add the following line to cypress/support/index.js:
import ‘cypress-plugin-snapshots/commands’;
Now that the plugin is installed and configured, we can create some tests. It’s a good practice to create a new test spec under your cypress/integration folder.
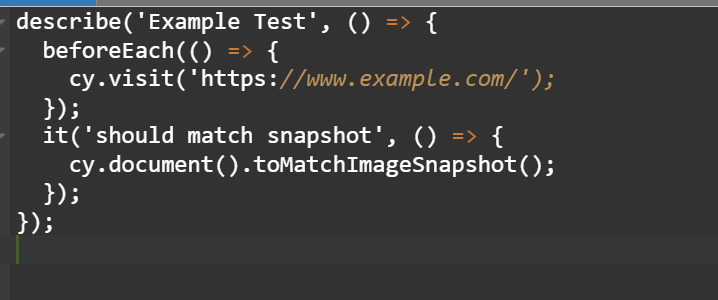
Here’s an example test using the Cypress Plugin Snapshots:
This test visits the example.com website and then takes a snapshot of the current document. The toMatchImageSnapshot() command is provided by the Cypress Plugin Snapshots and compares the current snapshot to the previous snapshot. If there is a difference, the test will fail.
Using Visual Regression Plugin on Cypress Cloud Grid with LambdaTest
LambdaTest provides a Cloud Cypress Grid for automated cross-browser testing on different browsers and operating systems, as well as parallel testing to expedite test execution in a scalable way. In addition, LambdaTest also offers visual regression testing with Selenium.
Let’s examine how the Cypress test scripts can be tested on LambdaTest’s online grid.
First, you need to have LambdaTest’s Cypress CLI, and you can install it on your machine using the following command:
npm install -g lambdatest-cypress-cli
After installation, set up the configuration using the ‘lambdatest-cypress init’ command. This will create a lambdatest-config.json file in your project folder, where you can enter your LambdaTest credentials from the LambdaTest Profile Section.
“lambdatest_auth”: {
“username”:” “,
“access_key”:” “
To configure the desired browser and OS combinations in the LambdaTest-config.json file, you can specify the values for the “browsers” array. This allows you to define the list of browsers and OS versions you want to run your Cypress tests on in the LambdaTest cloud testing grid.
{
“lambdatest_auth”: {
“username”:” “,
“access_key”:” “
},
“browsers”: [
{
“browser”: “MicrosoftEdge”,
“platform”: “Windows 10”,
“versions”: [
“latest”
]
},
{
“browser”: “Chrome”,
“platform”: “Windows 10”,
“versions”: [
“latest”
]
},
{
“browser”: “Firefox”,
“platform”: “macOS Big Sur”,
“versions”: [
“latest”
]
},
{
“browser”: “Firefox”,
“platform”: “Windows 10”,
“versions”: [
“latest”
]
}
],
In the run_settings section of the lambdatest-config.json file, you can configure desired Cypress test suite capabilities such as Cypress_version, build_name, visual feedback settings, and the number of parallel sessions.
“run_settings”: {
“Cypress_config_file”: “Cypress.json”,
“build_name”: “build-visual-testing”,
“parallels”: 5,
“specs”: “./Cypress/integration/e2e_tests/*.spec.js”,
“ignore_files”:” “,
“feature_file_suppport”: false
},
The tunnel_settings section in the JSON file lets you connect your local machine with LambdaTest servers via an SSH-based integration tunnel. Once established, you can test your locally hosted pages on all the browsers currently supported by Cypress on LambdaTest.
“tunnel_settings”: {
“tunnel”: false,
“tunnelName”: null
}
To run tests, trigger the execution with the parallels field set to 5 in the run_settings file. This will allow for parallel testing without the need for any extra parameters.
lambdatest-cypress run
LambdaTest’s cloud-based Cypress visual testing allows you to perform pixel-by-pixel screenshot comparisons to identify visual bugs and ensure a seamless user experience quickly. With LambdaTest’s cloud platform, you can run Cypress visual tests on multiple languages, including Java, NodeJS, and C#, and test your applications on almost any browser or device. Using Cypress visual testing plugins, you can achieve optimal visual coverage and speed up your testing process, resulting in faster product releases.
Wrapping Up!
As our journey through Cypress Testing with Visual Regression Testing comes to a close, it’s time for a wrap-up.
Just like in the movie world, where sequels are often bigger and better than the original, visual regression testing takes the traditional test coverage to a whole new level. With pixel-perfect comparisons between baseline images and new screenshots, you can detect even the smallest visual changes and ensure that your product delivers a seamless user experience. It’s like having a Hollywood-level CGI team working on your website!
And speaking of Hollywood, the Cypress visual testing plugins allow you to run tests across multiple languages, including Java, NodeJS, and C#. This means you can achieve optimal visual coverage on nearly any browser or device.
But wait, there’s more! With cloud-based testing platforms like LambdaTest, allows you to perform automation testing and run your regression test suites faster. The result? You can release your product faster and with enhanced visual coverage, just like the Flash racing against Superman.
In conclusion, Cypress testing with visual regression testing is not just a tool, and it’s a complete cinematic experience. So why settle for traditional testing methods when you can have the blockbuster treatment?